Archive
This post is archived and may contain outdated information. It has been set to 'noindex' and should stop showing up in search results.
This post is archived and may contain outdated information. It has been set to 'noindex' and should stop showing up in search results.
Actionscript 3 Beginner Introduction to Package and Classes
Mar 10, 2011ProgrammingComments (5)
Most Flash Actionscript 3 developers start out by writing code directly into the Actions window (F9), or into a separate .as file and using include to include that code into the Actions window. This works fine for simple programs, but to get the most out of Flash and Actionscript 3 you should learn how to use Packages and Classes.
Programming using classes can be a little odd at first. Don't think of your program as one single block of code that performs a series of actions based on user input. Instead, think of your program as comprised of many separate, interacting objects, that each have their own tasks and can interact with each other.
Before I go any further, it's important to understand some common terminology. A class represents a blue-print or template. When the program needs to use that class, it creates a new instance of that class, which is usually called an object or class instance.
Since a class only represents a template, you can create many instances of that class. Classes have attributes (variables) and methods (functions). For example, say you have a class called "monster" to represent an enemy in your game. The class will have attributes like health and position, and methods like attack or findplayer. You will probably create many instances of that class, each with varying attributes, to represent each of the active monsters in a level.
In Flash AS3, you create classes in separate .as files that reside with your main .fla (or in a subfolder). Here is an example of a simple class, MyFirstClass.as, which is located in the classes subfolder. Note that the filename, "MyFirstClass", must be the same as the name of the class:
MyFirstClass.as
Let's break it down:
This is the package. This tells Flash where the class is located. The above class is in the classes subfolder. Additional subfolders are separated by periods. For example "classes.player" would point to the player folder inside the classes folder. You can also leave it blank and just have "package {}" if the class resides in the same folder as the .fla.
This is an import statement. This one imports the Sprite class, so that the MyFirstClass class can use the methods from it. You will probably have multiple import statements here. This is one of the more daunting parts for those beginning AS3 developers migrating from coding in the Actions window. This is because, while coding in the Actions window in Flash you by default have access to all methods of all classes. However, when creating a custom class like MyFirstClass, you must explicitly import the classes you want to use via import statements. It takes more thought and coding, but the big advantage is that your program won't waste file space on extra classes and methods that it doesn't use.
This is the class. You must define it as "public" or else the rest of your program won't be able to see it. The class "extends Sprite", which means that this class inherits the methods of the Sprite class (that's why you had to import it earlier). You can also have it extend MovieClip, Shape, or various other classes. Sprite is a common one and gives you access to a lot of useful methods like "addChild".
This is the first variable (attribute) declaration. Variables declared here are available to all the methods inside the class. You must specify the visibility of the variable. Private means only that class has access to it. Public means that anything in the program that can access the object can access that attribute.
Now the main method, called the constructor. This method is called when a new instance of the class is created. It must be named the same as the class, and it always returns void. Anything inside here is performed when the new instance is created. It can take arguments like any function would, which is quite useful for creating instances of the class that will have different starting attributes.
Inside the class constructor is another variable declaration. This doesn't have the visibility syntax, because it is being declared inside a method and thus only that method has access to it (inside that method's scope).
Now that MyFirstClass is created and residing in the classes subfolder (if that's where you wanted it), you can create new instances of it in Flash like so:
It's as easy as that. You've created two instances of the MyFirstClass class, that are now separate objects. Note that MyFirstClass doesn't really do anything other than create a couple variables, but you hopefully get the idea.
Here's a more useful example for a class called Player that will represent the Player in a game:
Player.as
An instance of Player would be created like so:
Notice the arguments passed to it set the Player1 starting health and where Player1 will start. If you want to move Player1, you would do so like this:
You can create Player2 from the same Player class, and have two players that are separate objects but are both created from the same class:
Now that you (hopefully) know how to create your own classes, the first thing you'll want to do is create a new "Document Class", so that you can leave the Actions window behind for good.
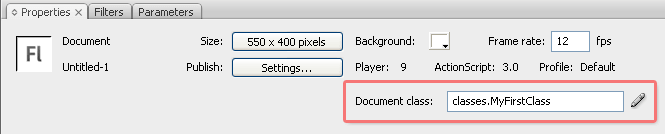
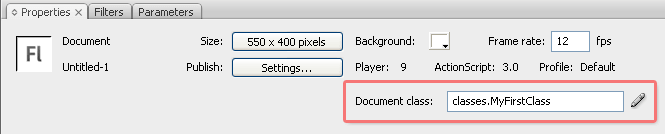
What a document class is, is the main class that the Flash document uses. You can tell Flash what class to use as the document class by opening an .fla program, and in the "Properties" window, enter the class name in the Document class: field, including the path. For example, if you wanted to use MyFirstClass as the document class, which resides in the classes subfolder, you would enter it like this:

So what does specifying your own document class do? For one, if you had anything in your library or timeline you'll probably get a bunch of errors. What you're doing by specifying your own document class is telling Flash to not use its default one. So if you did use MyFirstClass as your document class, anything that requires a method not in the Sprite class with throw an error.
It is a good idea to start from scratch and not try to convert a program that uses the timeline, library, or actions window over. It can also be conceptually difficult to understand what a document class does. It's best to open a new Flash project and play around with classes and document classes.
Here's an exercise: Create a new Flash program with a custom document class that creates an instance of some custom class that traces some output. Try moving the classes around into different folders and in the base folder that contains the .fla.
Programming using classes can be a little odd at first. Don't think of your program as one single block of code that performs a series of actions based on user input. Instead, think of your program as comprised of many separate, interacting objects, that each have their own tasks and can interact with each other.
Before I go any further, it's important to understand some common terminology. A class represents a blue-print or template. When the program needs to use that class, it creates a new instance of that class, which is usually called an object or class instance.
Since a class only represents a template, you can create many instances of that class. Classes have attributes (variables) and methods (functions). For example, say you have a class called "monster" to represent an enemy in your game. The class will have attributes like health and position, and methods like attack or findplayer. You will probably create many instances of that class, each with varying attributes, to represent each of the active monsters in a level.
In Flash AS3, you create classes in separate .as files that reside with your main .fla (or in a subfolder). Here is an example of a simple class, MyFirstClass.as, which is located in the classes subfolder. Note that the filename, "MyFirstClass", must be the same as the name of the class:
MyFirstClass.as
package classes
{
import flash.display.Sprite;
public class MyFirstClass extends Sprite
{
private var VariableOne:int = 5;
public function MyFirstClass():void
{
var VariableTwo:int = 9;
}
}
}Let's break it down:
package classes
{
}This is the package. This tells Flash where the class is located. The above class is in the classes subfolder. Additional subfolders are separated by periods. For example "classes.player" would point to the player folder inside the classes folder. You can also leave it blank and just have "package {}" if the class resides in the same folder as the .fla.
import flash.display.Sprite;This is an import statement. This one imports the Sprite class, so that the MyFirstClass class can use the methods from it. You will probably have multiple import statements here. This is one of the more daunting parts for those beginning AS3 developers migrating from coding in the Actions window. This is because, while coding in the Actions window in Flash you by default have access to all methods of all classes. However, when creating a custom class like MyFirstClass, you must explicitly import the classes you want to use via import statements. It takes more thought and coding, but the big advantage is that your program won't waste file space on extra classes and methods that it doesn't use.
public class MyFirstClass extends Sprite
{
}This is the class. You must define it as "public" or else the rest of your program won't be able to see it. The class "extends Sprite", which means that this class inherits the methods of the Sprite class (that's why you had to import it earlier). You can also have it extend MovieClip, Shape, or various other classes. Sprite is a common one and gives you access to a lot of useful methods like "addChild".
private var VariableOne:int = 5;This is the first variable (attribute) declaration. Variables declared here are available to all the methods inside the class. You must specify the visibility of the variable. Private means only that class has access to it. Public means that anything in the program that can access the object can access that attribute.
public function MyFirstClass():void
{
}Now the main method, called the constructor. This method is called when a new instance of the class is created. It must be named the same as the class, and it always returns void. Anything inside here is performed when the new instance is created. It can take arguments like any function would, which is quite useful for creating instances of the class that will have different starting attributes.
var VariableTwo:int = 9;Inside the class constructor is another variable declaration. This doesn't have the visibility syntax, because it is being declared inside a method and thus only that method has access to it (inside that method's scope).
Putting it to use
Now that MyFirstClass is created and residing in the classes subfolder (if that's where you wanted it), you can create new instances of it in Flash like so:
var object1 = new MyFirstClass();
var object2 = new MyFirstClass();It's as easy as that. You've created two instances of the MyFirstClass class, that are now separate objects. Note that MyFirstClass doesn't really do anything other than create a couple variables, but you hopefully get the idea.
Here's a more useful example for a class called Player that will represent the Player in a game:
Player.as
package classes
{
import flash.display.Sprite;
public class Player extends Sprite
{
public var health:int;
public var xPos:Number;
public var yPos:Number;
public function Player(startHP:int, startX:Number, startY:Number):void
{
health = startHP;
xPos = startX;
yPos = startY;
}
public function playerMove(xMove:Number, yMove:Number):void
{
xPos+= xMove;
yPos+= yMove;
}
}
}An instance of Player would be created like so:
var Player1 = new Player(100, 10, 10);Notice the arguments passed to it set the Player1 starting health and where Player1 will start. If you want to move Player1, you would do so like this:
Player1.playerMove(0.5, 1.5);You can create Player2 from the same Player class, and have two players that are separate objects but are both created from the same class:
var Player1 = new Player(100, 10, 10);
var Player2 = new Player(100, 450, 400);
Player1.playerMove(0.5, 1.5);
Player2.playerMove(-1, 0.5);Document Class
Now that you (hopefully) know how to create your own classes, the first thing you'll want to do is create a new "Document Class", so that you can leave the Actions window behind for good.
What a document class is, is the main class that the Flash document uses. You can tell Flash what class to use as the document class by opening an .fla program, and in the "Properties" window, enter the class name in the Document class: field, including the path. For example, if you wanted to use MyFirstClass as the document class, which resides in the classes subfolder, you would enter it like this:

So what does specifying your own document class do? For one, if you had anything in your library or timeline you'll probably get a bunch of errors. What you're doing by specifying your own document class is telling Flash to not use its default one. So if you did use MyFirstClass as your document class, anything that requires a method not in the Sprite class with throw an error.
It is a good idea to start from scratch and not try to convert a program that uses the timeline, library, or actions window over. It can also be conceptually difficult to understand what a document class does. It's best to open a new Flash project and play around with classes and document classes.
Here's an exercise: Create a new Flash program with a custom document class that creates an instance of some custom class that traces some output. Try moving the classes around into different folders and in the base folder that contains the .fla.